Leveling up brand customization on a CRM platform
Project overview
Problem: Users struggled to convey their brand identity to their clients on the Dubsado platform.
Solution: New settings allowed users to easily apply their brand styles to client-facing communications.
Role / Team: Product designer working with a product manager and two engineers
Project duration: 3 months
Deliverables: User research, wireframes, mockups, usability testing, prototype
The problem
Dubsado users struggled to visually represent their brand on client-facing communications.
Nearly 30,000 small businesses rely on SAAS platform Dubsado to manage their operations. But because of limited style settings, users had to manually edit each new email, form, and contract they created on Dubsado to match their brand color palette and typography. This was was labor-intensive and time-consuming.
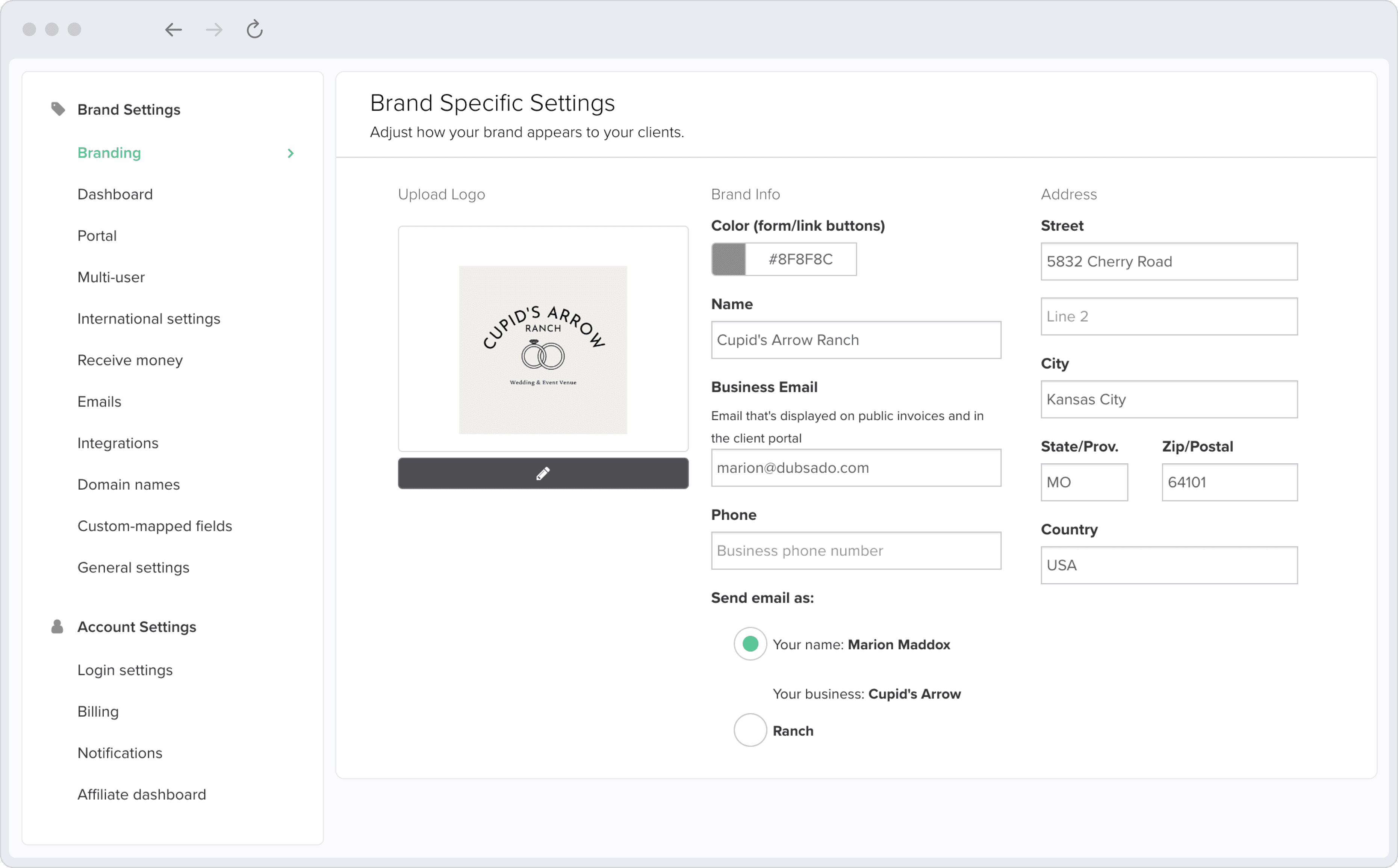
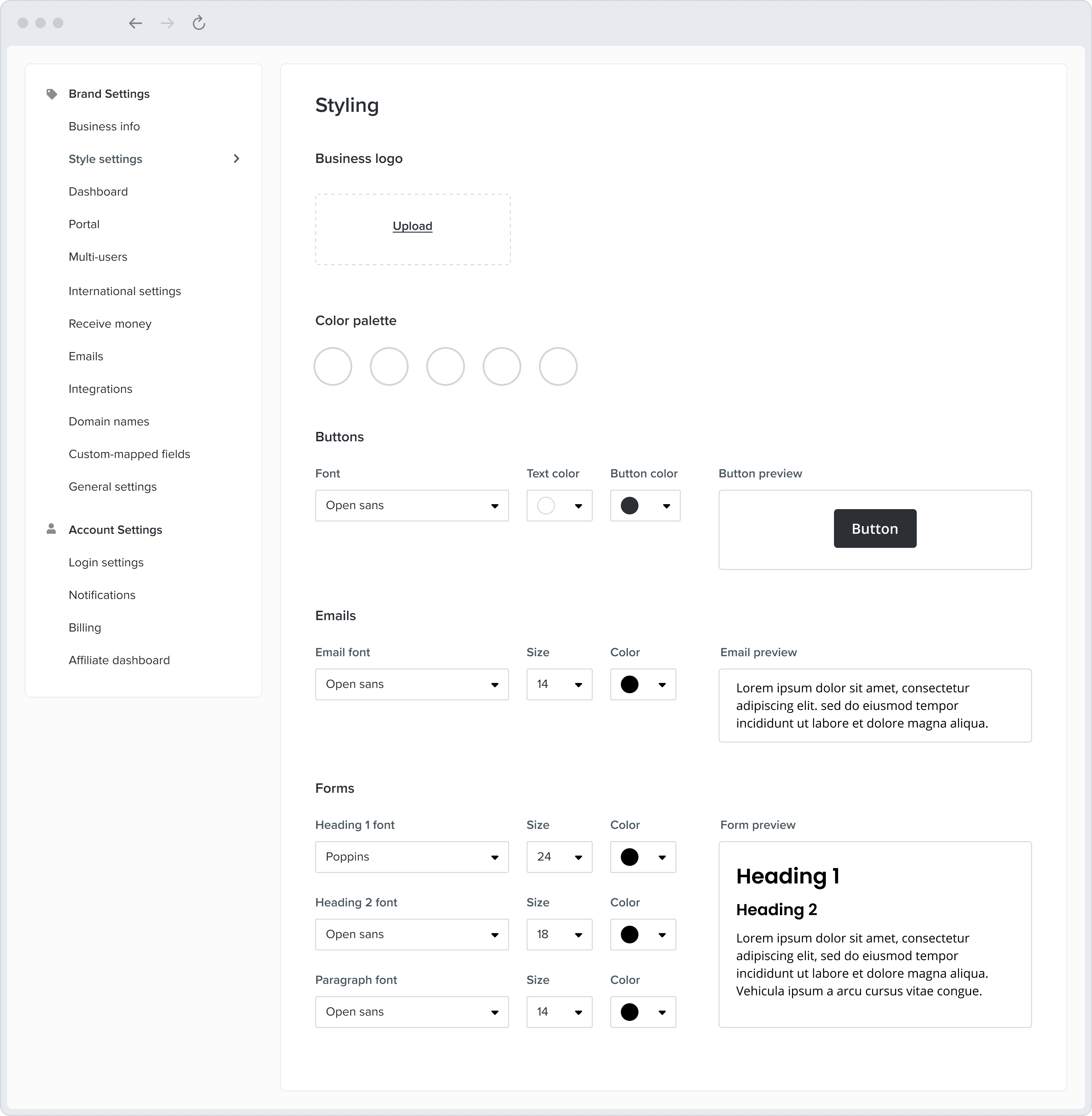
As shown below the original settings were very limited. Users were looking for more customization to visually represent their brand in an easy way.

Our goal was to provide settings for users to easily apply their brand defaults to any new content created.
Users would also be able to make line-by-line edits with an improved text editor and color picker.
User Research
User feedback showed that brand customization was an important priority for users.
Over 60% of Dubsado users work in creative industries like photography, web design, and marketing where visual impact can often make the difference in winning business.
Hundreds of users submitted feedback about their challenges in visually representing their brand on the Dubsado platform.
Of the users who requested more robust brand settings, 60% of them rated it as “important” or “critical.”
We heard from users that color palette and typography styles were the hardest to work with.
"I spend hours updating something as simple as a new color for my header font."
"I am constantly having to change the front from Proxima Nova to my preferred font."
"It would be so helpful to streamline the process for creating new forms without having to add custom code or constantly copy hex codes around!"
Exploring competitors clarified user expectations for style settings on Dubsado.
To continue my research, I explored a number of leading form builder and web builder platforms to better understand how competitors offer brand style settings. Builders like Google Forms, Typeform, Squarespace, and Wix take a variety of approaches in offering customizable styles and themes. This helped spark some ideas on how brand style settings could be integrated into Dubsado.
My research led me to prioritize the following solutions:
New account settings for global style defaults
A customizable color palette available platform-wide
An improved text toolbar for the email composer and form builder
Wireframes
I used design system components to lay out wireframes with MVP features. A color palette feature would allow users to select a set of brand colors that could be easily accessible for users when creating forms or emails.

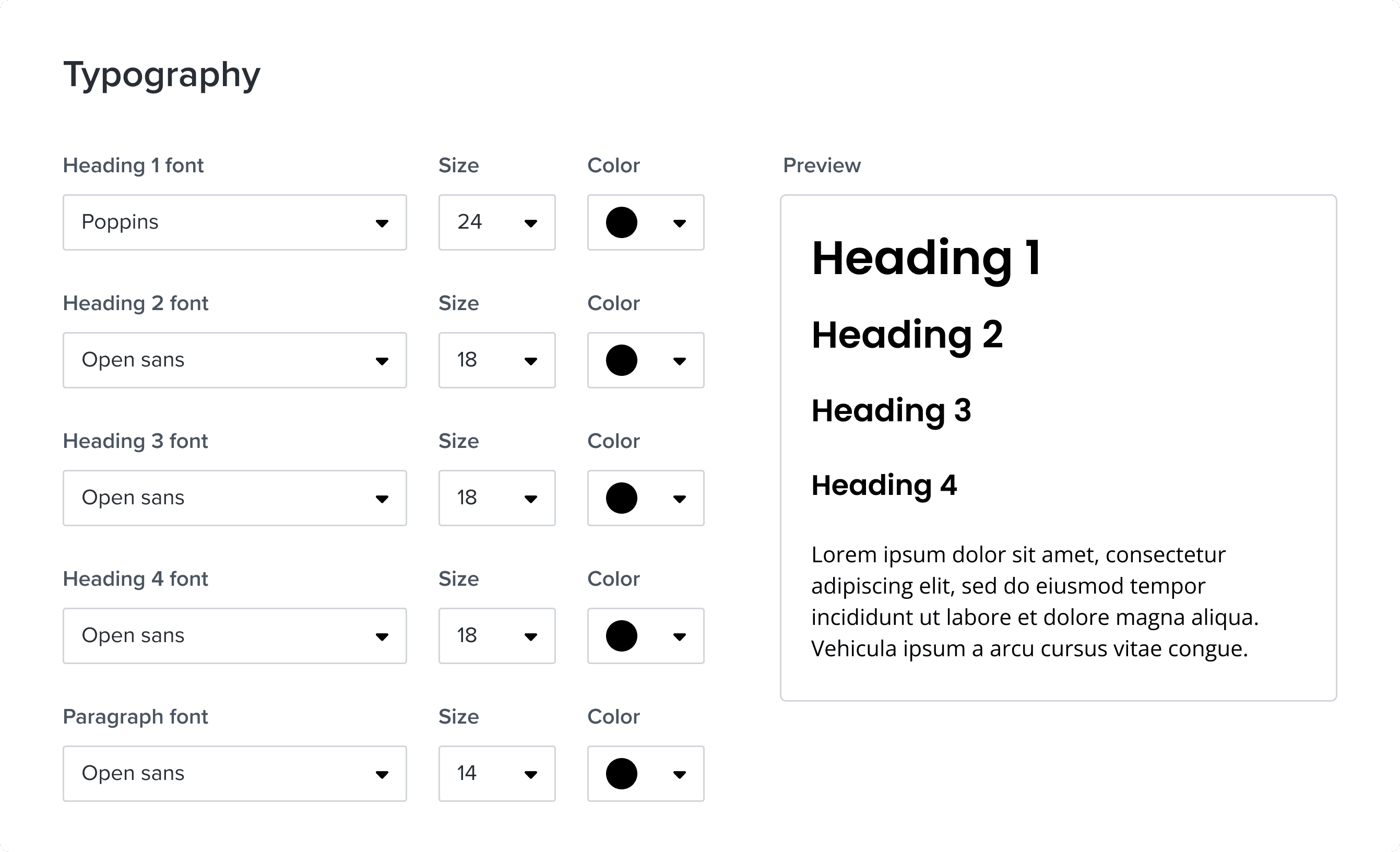
I also added a new design pattern for users to preview their typography selections in real time.
Iterations
A change scope prioritized adding settings for H3 and H4, which led to design iterations to accommodate them.

The repetition of dropdown inputs shown above could add to user cognitive load and make the settings more onerous to complete during onboarding.

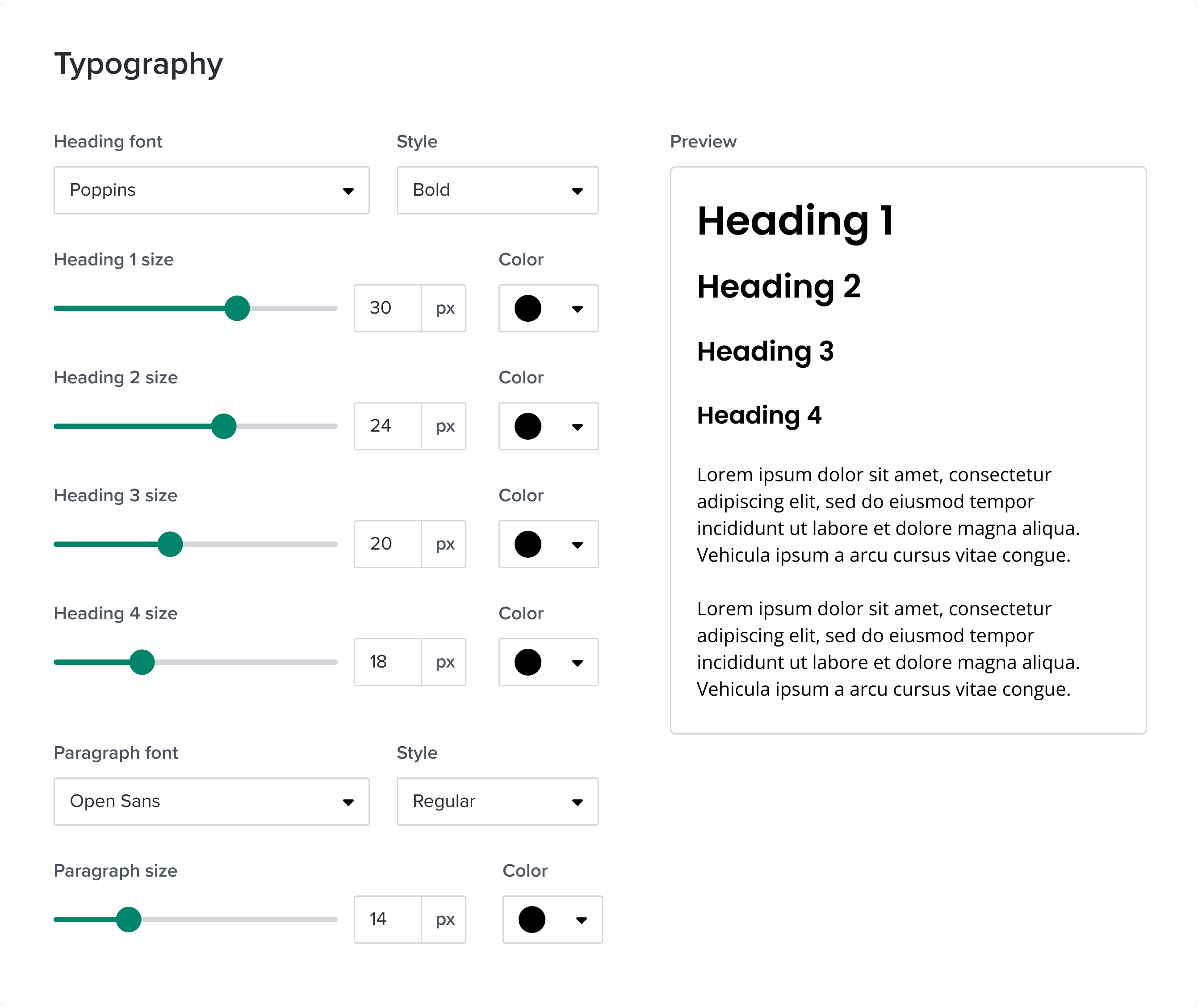
Changing the size inputs to sliders provided more clear groupings of settings, making them easier to adjust.
Mockups
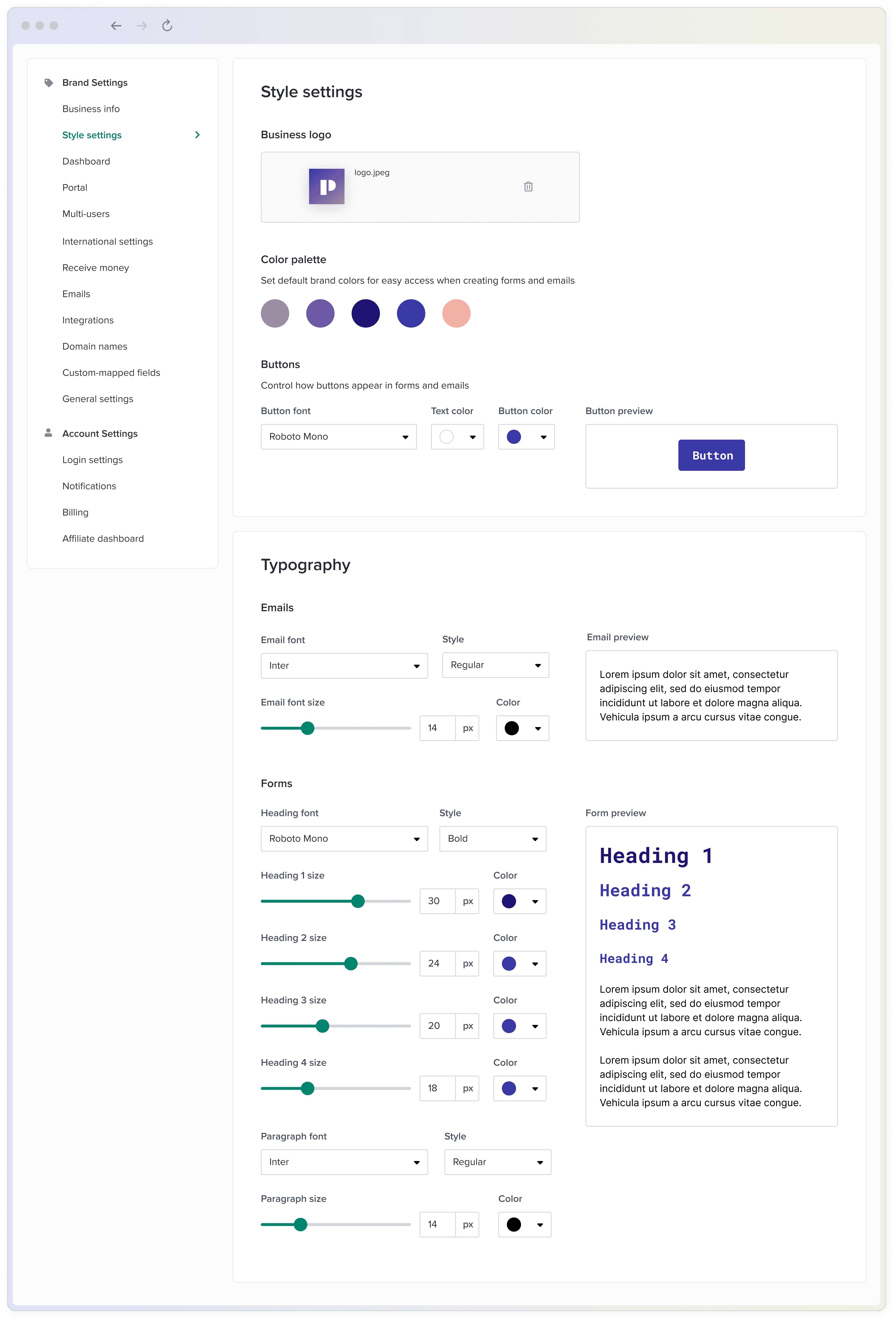
During the mockup stage, I brought the designs into higher fidelity to fit the context of the rest of the account settings.

I clarified information hierarchy by grouping into cards and sections to make the settings easy to understand and quick to complete.
Text Toolbar
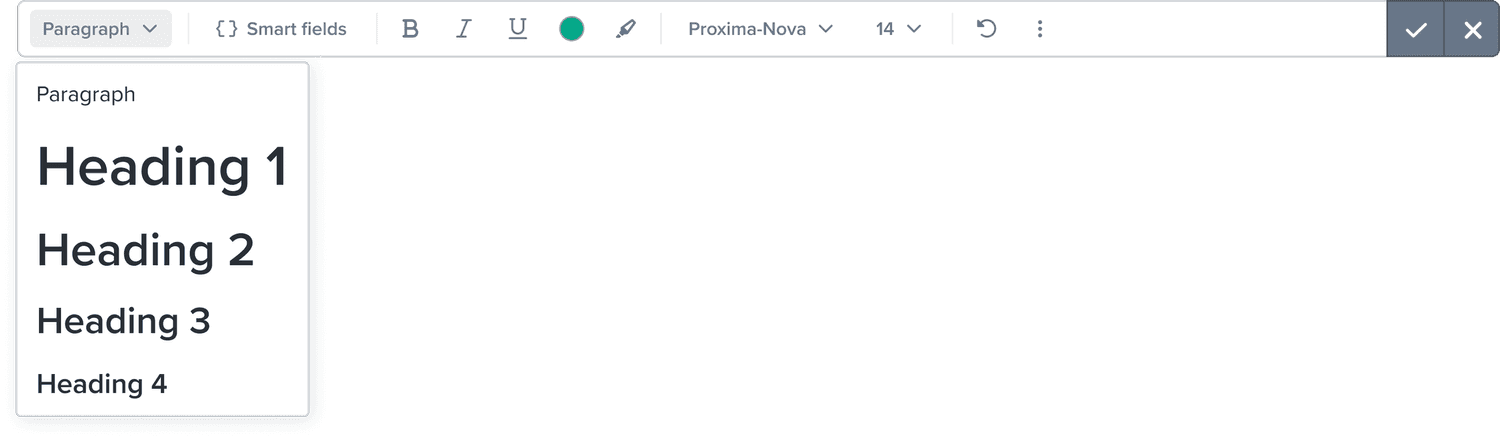
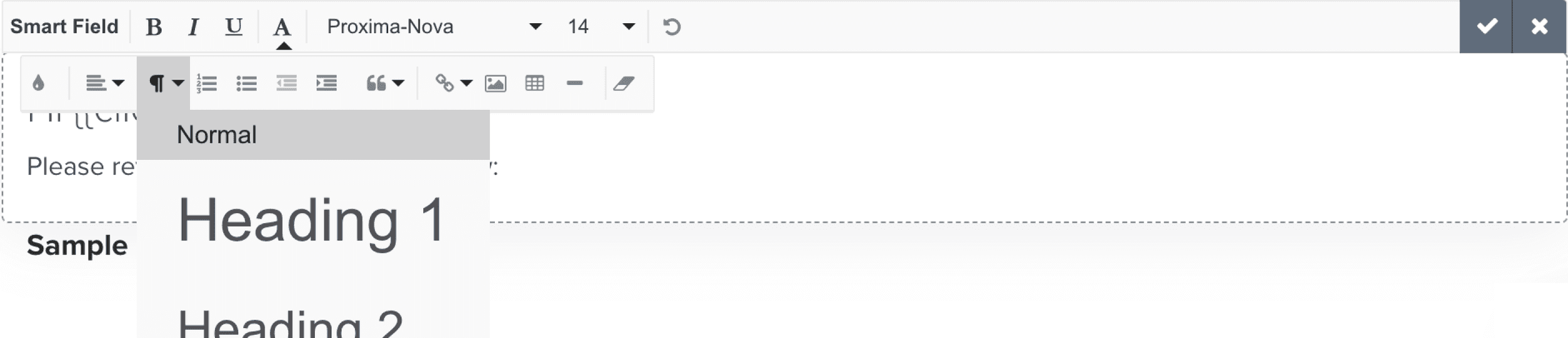
The original text toolbar hid important features and lacked customizability.

As shown above, it buried the heading and paragraph styles deep within the menu so that they were hard to access. Also users weren’t able to customize the heading and paragraph styles offered here.
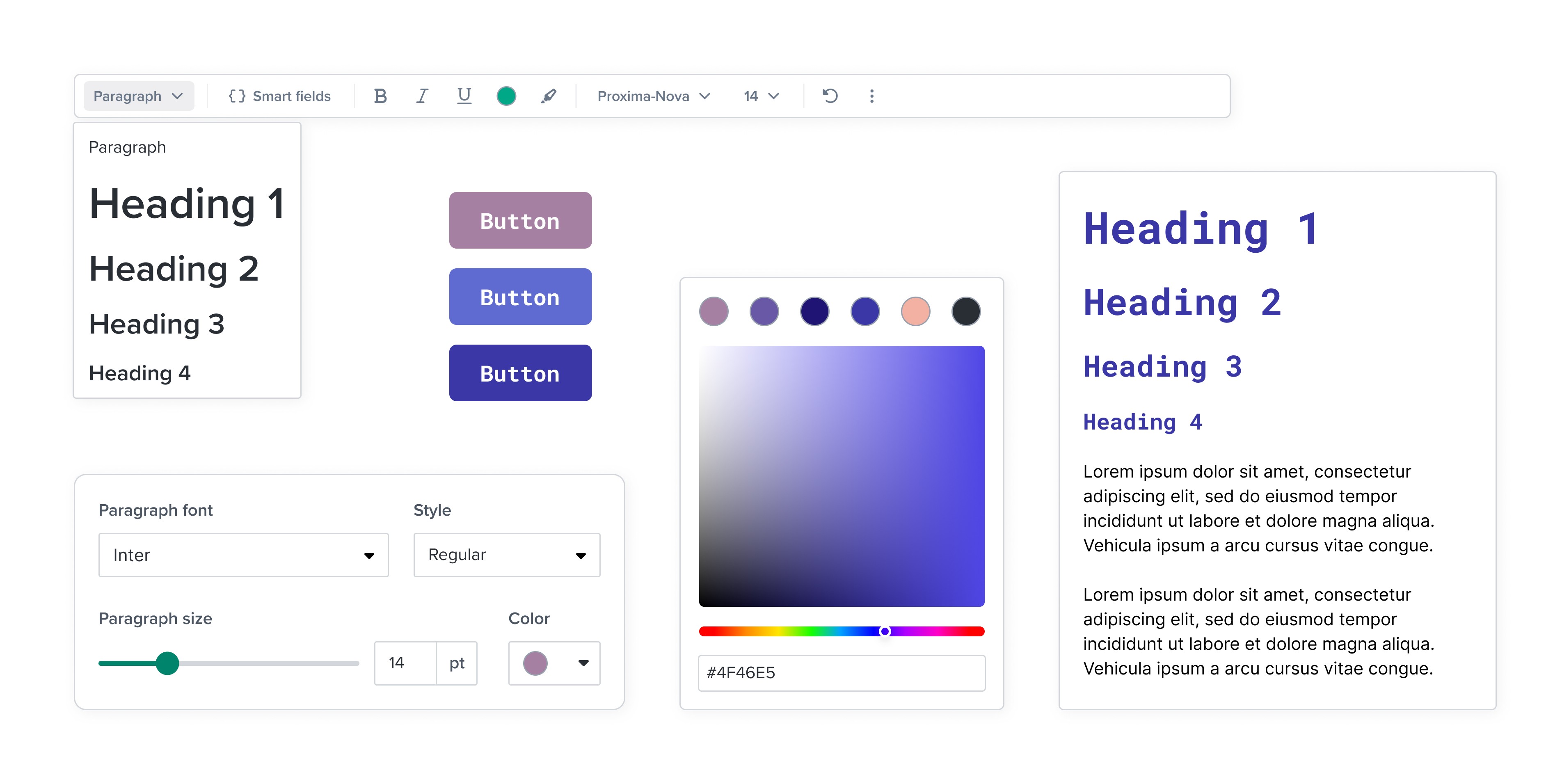
I designed a new version of the text toolbar to bring custom styles front and center.
This new toolbar prioritized paragraph styles so that users could select from their custom text styles with one click. It also had an updated UI with larger icons and touch targets to make it easier use.
Color Picker
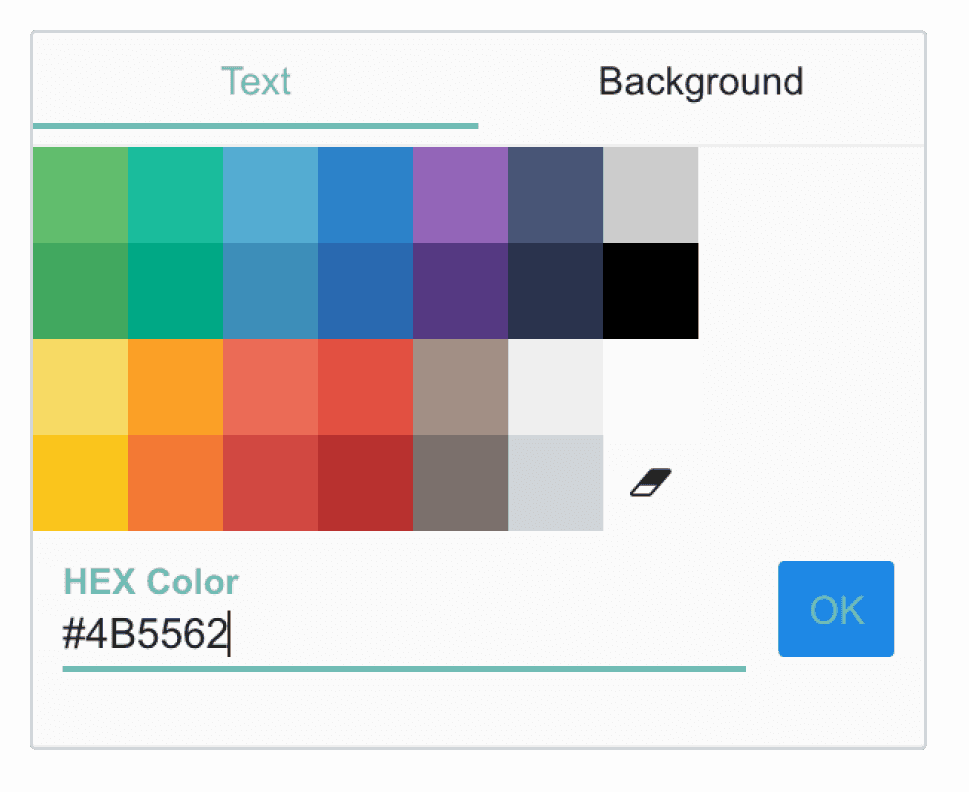
The original color picker required users to enter their brand colors via hex code whenever they wanted to use a custom color.

This forced users to copy and paste their hex codes repeatedly when creating forms or emails. The preset colors shown in the original picker were not editable by the user. They were a static set of colors that were rarely used.
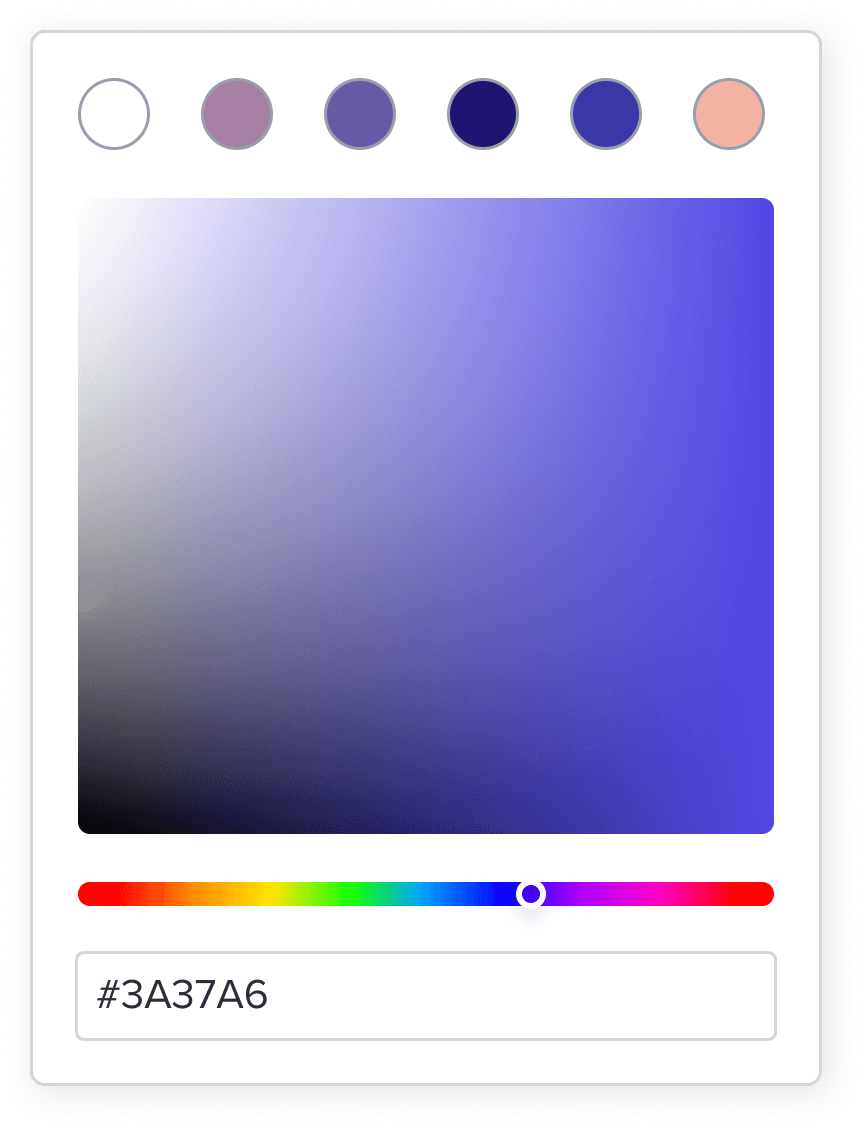
I designed a new color picker using a React library with a robust set of features to meet user needs.

Since users voiced their reliance on a specific set of brand colors, I prioritized the customizable color palette feature by placing it at the top. I also added a canvas and slider that would allow users to choose a custom color without relying on a hex code.
This updated version will be available in the email and form builders so that users have easy access to their brand colors.
Usability Testing
I met with 12 users over Google Meet and observed them using a prototype to complete the following tasks:
Add a color to the color palette
Change the button color
Change the heading font
Change the paragraph font size
Positive Feedback:
Users were able to complete all four tasks easily.
Users described the page as “organized, familiar, intuitive, straightforward.”
Users felt the settings would save them time.
Users appreciated the ability to preview their styles.
Users liked using the sliders to adjust text size.
Constructive Feedback:
5 users (40%) requested the ability to upload their own font files.
3 users (25%) requested more font families available for form headings.
3 users (25%) requested the option to customize the shape of the button.
Based on feedback, I recommended to the team that we consider adding the ability to upload font files to the account settings.
Since this was requested by a significant number of users, and would greatly enhance the ability of users to add their own look to Dubsado, the team agreed that this additional feature would be worth prioritizing. For the other requested features, we decided to wait until launch to see how the settings were received by a larger user group.
Final prototype
In the final iteration, I added a flow for uploading custom fonts. Uploaded fonts would be accessible in the account settings, as well as the email composer and form builder.
A few other adjustments were made to the scope and layout based on internal feedback.
Reflections
This project gave the me the opportunity to solve a common user struggle, and help business owners stay true to their branding and identity. I was able to look at the Dubsado experience in a holistic way and consider how new account settings would impact areas across the platform.
An interesting part of the project was finding the right balance of settings to offer. We wanted to offer more customizability while keeping the settings approachable and accessible to a wide audience. I think we found a happy place to start with.